→|我们详细的解释与说明CSS代码,看它是如何控制这个UL LI打造CSS横向菜单的:* font-size:12px;text-align:center;#nav width:520px;border-bottom:1px solid #06……〔12-14〕
来源:互联网作者:不详|点击收藏
→|CSS按钮的效率远比基本图像的按钮的效率高得多,因为它们全部都是基于文本的。所有要用XHTML标记只是一个无序列表——CSS样式负责其余部分。而且,你不需要任何JavaScript来交换图像以实现翻卷效果,因为CSS伪类(pseudoc…〔12-14〕
来源:互联网作者:不详|点击收藏
→|将下面的代码复制到head~/head里:style type=text/css.td1 FONT-SIZE: 12px.td2 BACKGROUND-COLOR: #ccffff; CURSOR: hand; FONT-SIZE: 1……〔12-14〕
来源:互联网作者:不详|点击收藏
→|第一步:建立菜单首先建立菜单架构非常重要,最好的方法是使用ul来建立各菜单内容的从主关系.很复杂么?其实只要一路写下去就OK了:…〔12-10〕
来源:互联网作者:不详|点击收藏
→|作者:EasyJF开源团队(www.easyjf.com) 大峡前几天与瞌睡虫.cn在MSN上闲聊,他说最近看了一本吵得有点热的书,是关于ajax技术的,问他写得怎么样,他说被骗了,问为什么,他说里面全是讲的全是CSS、Javascript……〔12-25〕
来源:easyjf.com作者:大峡|点击收藏
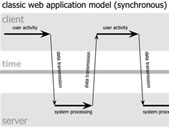
→|什么是Ajax?Ajax的定义Ajax不是一个技术,它实际上是几种技术,每种技术都有其独特这处,合在一起就成了一个功能强大的新技术。Ajax包括:XHTML和CSS使用文档对象模型(Document Object Model)作动态显示和交……〔12-25〕
来源:互联网作者:本站整理|点击收藏
→|Web标准把网页分成三个独立组成部分: * 结构:HTML,XHTML,XML* 表现:CSS1,CSS2* 行为:ECMAScript, DOMWeb标准至今没有对外观审美做任何指导方针和戒律,对站点的外观和感觉没有做任何限制,它们只不过……〔09-05〕
来源:派生网络学院作者:不详|点击收藏
→|关于表格书使用WEB标准之后,并不是说排除表格的使用,表格并不是鸡肋,而正好相反是一道大餐,之所以在很多关于CSS布局的文章中常提到"为什么使用表格排版是不…〔05-17〕
来源:互联网作者:allan|点击收藏